diffusers.js WebGPU demo

About diffusers.js WebGPU demo
The diffusers.js WebGPU demo allows users to create high-quality images using Stable Diffusion technology. It is designed for artists and developers looking to leverage advanced image generation through innovative WebGPU features. Users can adjust prompts and settings for personalized creative outputs.
The diffusers.js WebGPU demo is free to use, offering immediate access to image generation features. Users can download the model, with no tiered pricing plans, enhancing accessibility. This platform encourages creativity without financial barriers, making it ideal for hobbyists and professionals alike.
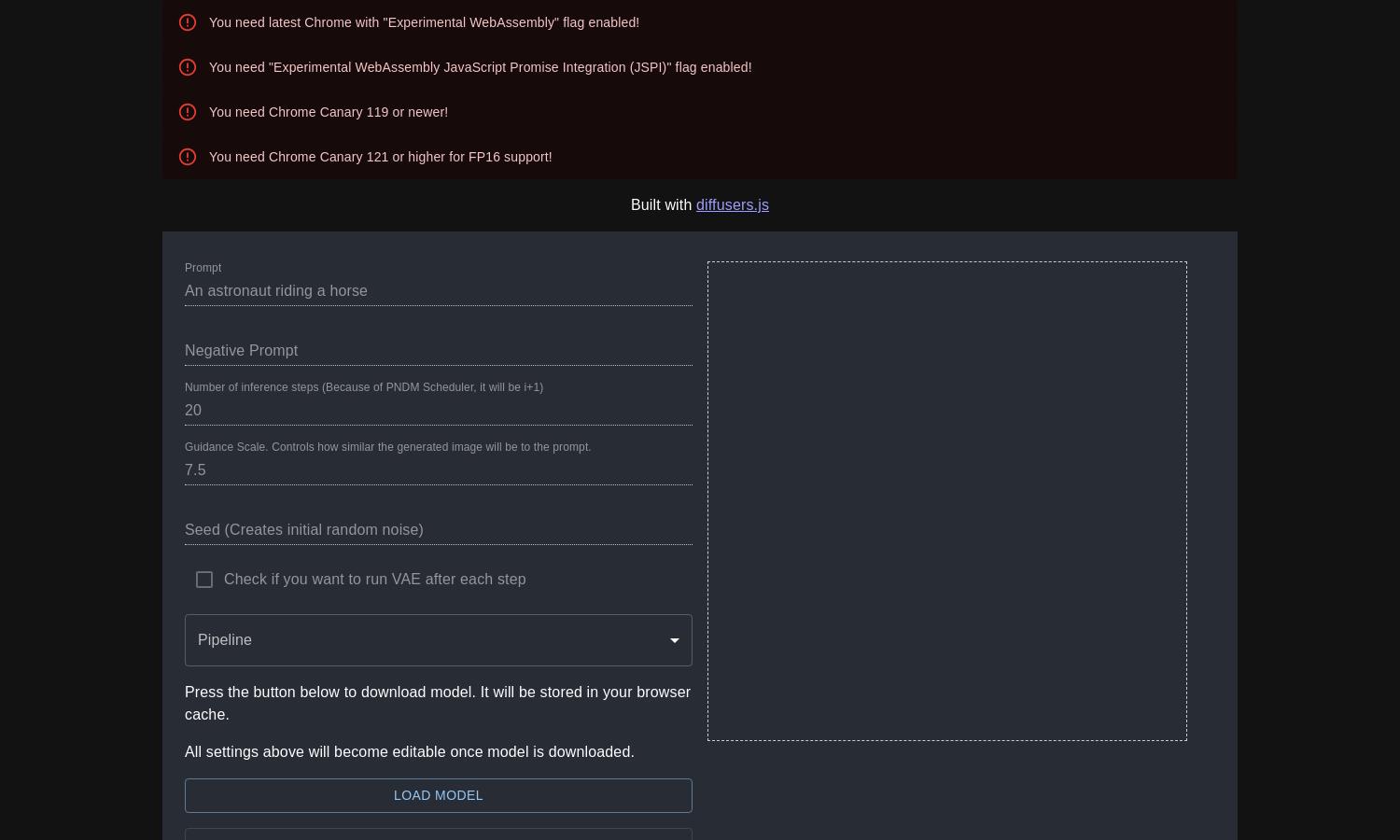
The user interface of the diffusers.js WebGPU demo is sleek and intuitive, promoting a smooth browsing experience. Its layout allows users to easily access all functionalities, including prompt input and model management. This user-friendly design facilitates effortless interaction with the platform’s advanced features.
How diffusers.js WebGPU demo works
To use the diffusers.js WebGPU demo, users first need to enable specific experimental flags in Chrome. After that, they can load and interact with the model by adjusting prompting settings and guidance scales. The interface is user-friendly, allowing seamless navigation and real-time image generation, thus optimizing the creative process.
Key Features for diffusers.js WebGPU demo
Interactive Model Download
The interactive model download feature in the diffusers.js WebGPU demo allows users to store the model in their browser cache. This unique functionality provides quick access to customizable settings and enhances the user experience by enabling personalized image generation effortlessly.
Customizable Image Generation
The customizable image generation feature of the diffusers.js WebGPU demo enables users to modify prompts and guidance scales. By offering users control over these elements, the platform assists in creating unique outputs, catering to diverse artistic needs and fostering creativity in image generation.
Experimental Features Requirement
The requirement for enabling experimental features is a distinctive aspect of the diffusers.js WebGPU demo. Users must activate specific settings in Chrome for optimal functionality, ensuring they can fully utilize the platform’s capabilities for image generation and AI creativity.
You may also like: